How to Convert a Jpeg File to Line Art in Gimp
Text and images Copyright (C) 2002 Jakub Steiner and may not be used without permission of the author.
Intention¶
Almost every desktop enviroment I've seen has a special awarding for creating icons, usually a very limited cartoon application. In this short tutorial, we'll testify yous how GIMP (GNU Image Manipulation Program) can assistance y'all create icons for your desktop.
Earlier You Begin¶
As with any new job, it will help to accept a trivial groundwork information:
Filenames and Structure¶

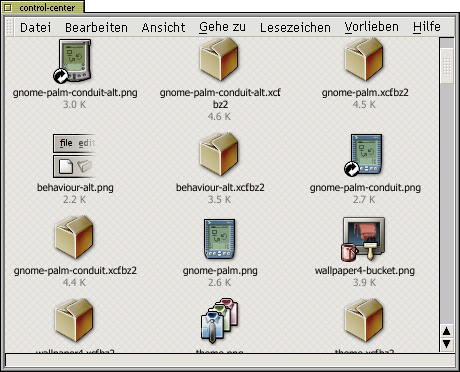
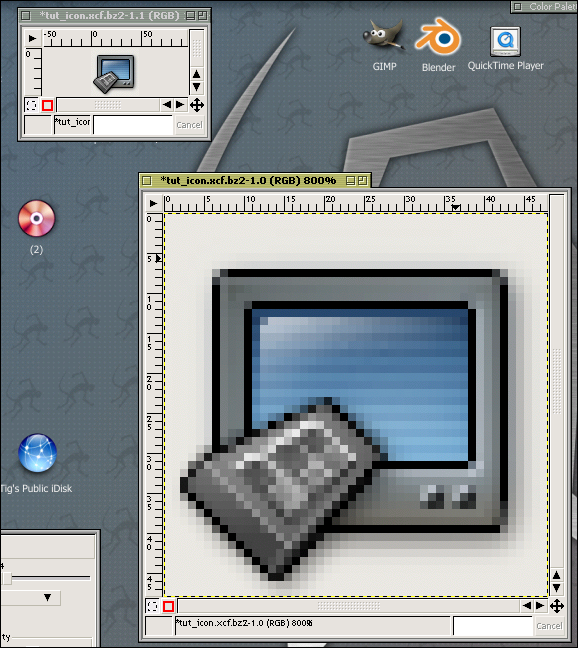
GIMP enables you to salvage compressed files and work with them transparently, using the .xcf format. However, since we're working with very small-scale files, compression only doesn't save enough space to justify the endeavour. Especially since filemanagers like Nautilus accept problems with creating thumbnails for compressed images, information technology's best to accompany any .xcf files you lot produce with a .png version. (See Image in a higher place)
Nautilus (gnome-vfs) can't yet handle compressed GIMP native files
Choosing a Color Palette¶

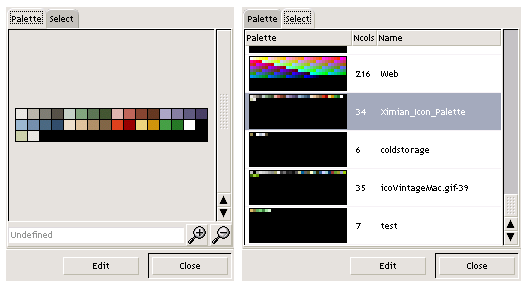
Yous may think palettes are only necessary in special cases like indexing colors of web images. Notwithstanding, if you're going to create more than than i icon, having a pre-selected palette tin can give your icons a more than consistent look and feel.
You may want to consider using a palette that already exists. Many operating systems like MS Windows or macOS take a system-wide color palette that is used on low color depth screens. You could besides use ane of the palettes that Tuomas Kuosmanen has included in his public palettes listing.
If you lot adopt to create your own palette, it's best to just ascertain the most bones colors. That is, focus mostly on defining a gear up of hues you'll be using. Later on, you can tweak the value or saturation to create highlights or shadows of that detail colour. Having a circuitous palette with many variations volition make it circuitous and hard to navigate.
Getting Started¶
When you're ready to start, run GIMP by selecting Applications -> Graphics -> GIMP Image Editor from your menu console, or typing gimp at the command line. If you haven't used GIMP earlier, the default window layout may be a footling confusing. It's a lot like Photoshop and other similar applications, in that it uses a big number of dialogs. Select items from the File -> Dialogs menu to choose which dialog windows you'd like to have open up and which ones you lot'd similar to have closed. For icon work, you may detect it most convenient to apply the main window, plus the palette and layers dialogs, and of form the actual image you're working on.
To create a new image file, press Ctrl+N. Select a 48x48 pixel image, the standard Gnome icon size. Because working on such a tiny pixmap requires a lot of detail, zoom in to work on a pixel-by-pixel level. Try eight:1 magnification ( View -> Zoom -> eight:1).
At that magnification, withal, y'all volition begin to lose perspective. It's best to go along an additional window open with an unmagnified view, and then you can see what your icon volition look like. To do that, choose View -> New view from the paradigm context menu (the petty arrow in the upper left side of the window). Utilise a 1:one zoom on this view, so that you tin pigment at an 8:1 zoom and see the results immediately.
Make sure to turn off the pick decorations on the 1:1 window. To do that, focus the window and press Ctrl+T or choose View -> Toggle selection.
A Few Tricks¶
It seems at start that creating an icon is incredibly restrictive. After all, yous have but a tiny filigree where yous will presently run out of pixels. However, there are a few tricks y'all tin can utilize to fool the homo centre and make your icons look better. Basically, y'all'll be simulating or implying shape with colour value and opacity.
Antialiasing¶


One of the basic aspects of bitmap images is the negative effect of Aliasing.
Although many tools like the brush tool piece of work well in large images, they aren't effective at the icon size. In detail, drawing with a 1x1 pixel brush doesn't behave as well as could be hoped.
The solution is to anti-alias manually. Some people prefer to piece of work at a college resolution, with full anti-aliasing, and and then scale down, but the icon loses smoothness and most of the benefit of the larger size. In the end, it'southward necessary to impact up the epitome manually. In virtually cases, you're ameliorate off starting with just your 48x48 square and not scaling.
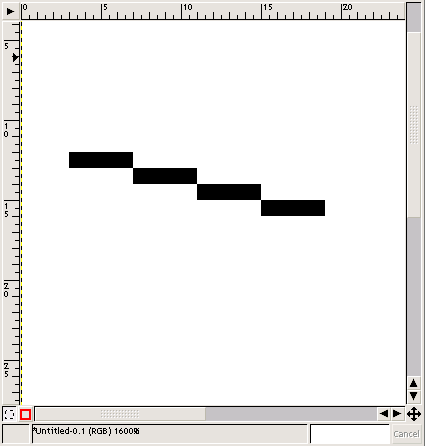
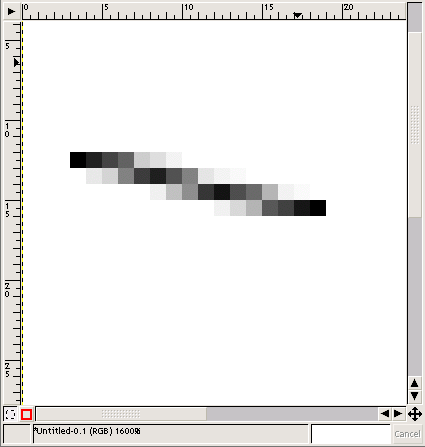
Every bit much as it sounds hard, manual anti-aliasing is easy, and even fun. All you need for this is the opacity setting of the pencil tool. Say we have an outline that's aliased (Like the image to the left). Select a 1x1 brush and gear up the opacity to something like 40%. When y'all beginning drawing with this black brush by clicking on the white surface, it will get lite gray. One more click and information technology gets darker. That way you can hands create fluent transitions between the two border colors. You tin can also change the agile color using Ctrl-leftMB or merely by swapping forground and groundwork colors (X).
If yous're using layers to take more freedom experimenting, you will notice the erase tool as useful for anti-aliasing as the pencil (Right image). Make sure you turn on the difficult edges pick, for maximum precision.
Shading with Gradients¶
Yous tin apply gradients to enhance the shape of an object. For circular objects, choose a radial gradient, and for curves, utilize a linear gradient. For filling surfaces, you'll want to use linear gradients most every time. Even when the surface is supposed to be flat, a slight slope adds realism. Brand sure to keep the slope subtle, though: as well much of a difference between the two extremes and you lot'll ruin the effect.
Highlights and Shadows¶
For whatsoever given object, make sure you experiment a picayune with highlights and shadows, and not only the regular drop shadow used on most Gnome icons. Try giving your icon real material backdrop with some low-cal reflections. Whether it's merely a little gleam or smooth from a corner or a suggestion of depth past lowering the saturation or value of a corner in the back, you can ameliorate the wait of an icon with just a little work.
For shine shading, select the surface area you lot want to work with and so apply the airbrush tool. You'll merely bear upon the selection, so you lot don't have to worry about overspray. To practise hard highlights, use the one pixel pencil tool and, as before, a lowered opacity for the color.
Piece of work Example¶
In this small tutorial, Ximian creative person Jakub Steiner volition demonstrate near of the techniques described in the department called "A Few Tricks" as he draws a Tv set icon.
Basic Shape¶

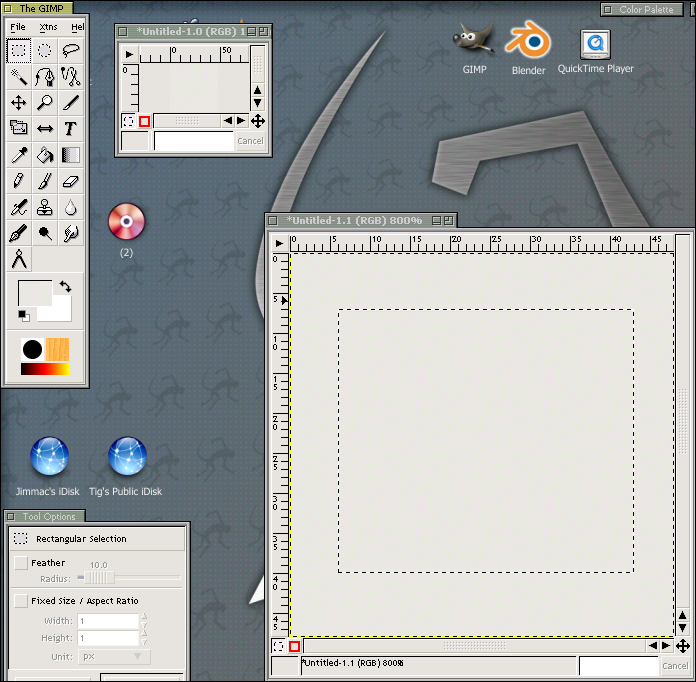
Ordinarily, you'd apply the bezier tool for shape editing, but a Boob tube silhouette is elementary enough that we'll simply first with the rectangle pick tool.
Create a carve up foreground layer for the shape, and choose a light, simply not completely white, color for the background layer. After you're washed with the icon, you lot can drag colors from the palette to the background layer to make certain that the icon looks right on whatever background.
Drag the black preview rectangle from the toolbox, or printing Ctrl-+ to fill the silhouette. You lot should have a blackness square on a light groundwork. Then, use the eraser tool to smooth the edges of the square and then that the shape is better. This will also add together a slight white polish to the corners of the prototype.
Making it Plastic¶

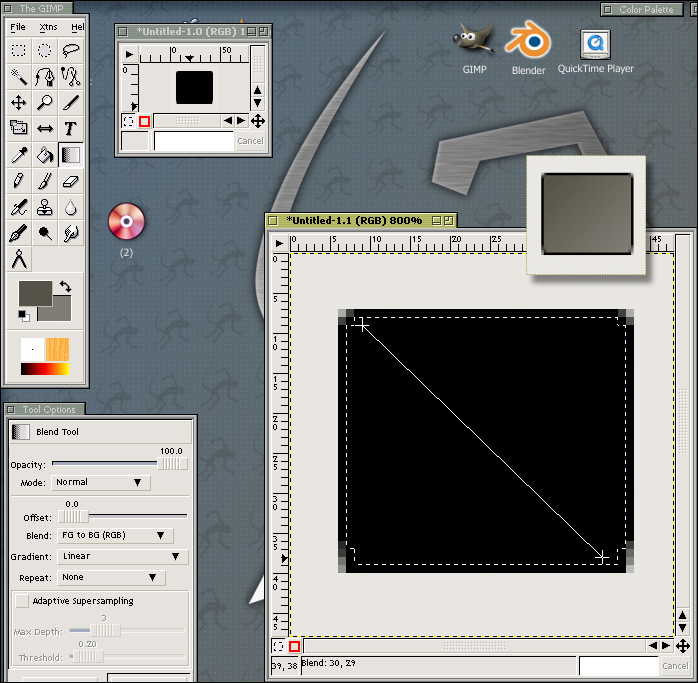
Next, we're going to utilise alpha blending of a selection to give a more iii dimensional appearance to the silhouette.
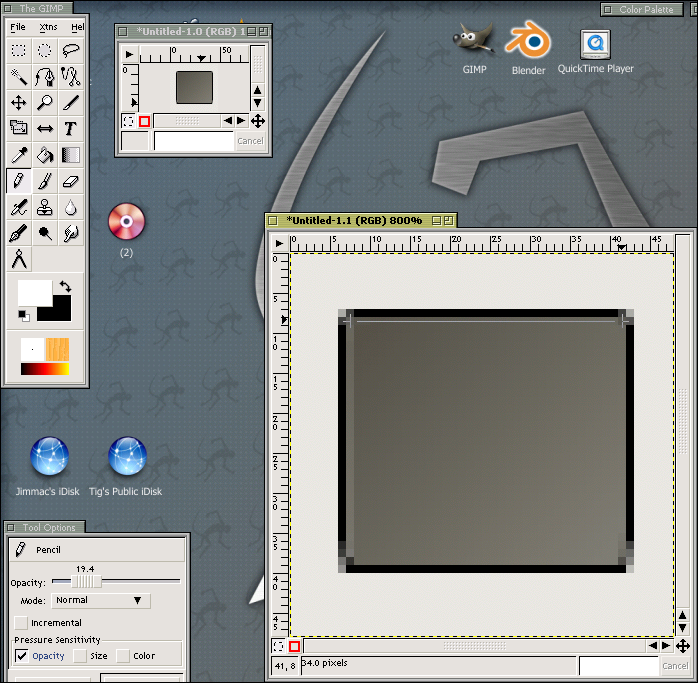
Select the Goggle box silhouette past correct-clicking on the layer in the layer window and choosing Alpha to Selection. Shrink the selection by 1 pixel and make full it with a linear gradient similar to the image above. Now yous have a dark grey shape with a black outline, and slightly shiny corners.

Now it's fourth dimension to add a bit more depth, using the highlight pull a fast one on from the department called "Highlights And Shadows". Employ a white 1x1 pencil to create highlights, and a blackness one to create shadows. By setting opacity of the brush to something like twenty% you can go results like to the image to a higher place.
Modelling the Screen¶

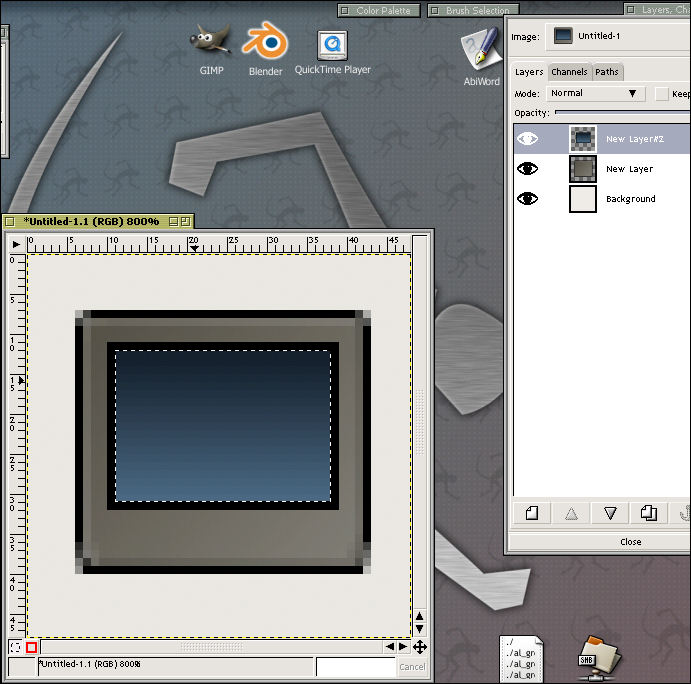
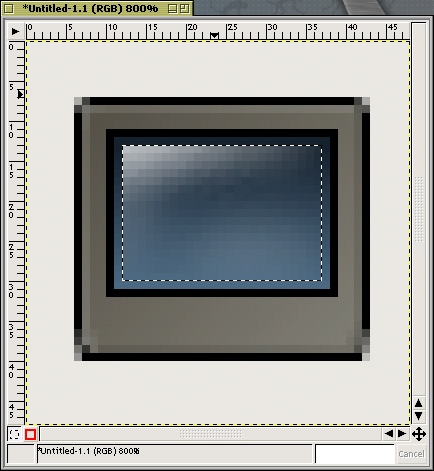
Of course, a television isn't simply a single square with an outline. You tin can create the screen exactly the same way you did the TV silhouette. Create a new layer, and add a smaller rectangular selection, positioned inside the television one. Fill it with black, shrink the selection by 1 pixel and finally fill information technology with linear gradient to form a screen similar the one shown in paradigm above.

An important aspect of glass surfaces is the reflection. To make the television screen await shiny and cogitating, shrink the choice past another pixel and create a new layer. Now, choice the airbrush tool and a mid-sized fuzzy castor. Pigment a white reflection like the one in paradigm above.
If you want to create horizontal monitor lines on the screen, you tin use the interlace effect. To exercise and so, create a new layer above the current i. Render white horizontal lines with Filters -> Return -> Design -> Grid. Make sure you set the layer mode to Overlay.

Subsequently that, you'll want to create buttons. This is relatively unproblematic: just create a circular option with the elipse tool and fill information technology with radial gradient (image in a higher place). Choosing a gradient instead of a solid fill provides a scrap of smooth to the button, so even if it'south just a few pixels across, it looks distinct and 3 dimensional.
Modelling the Remote Control¶

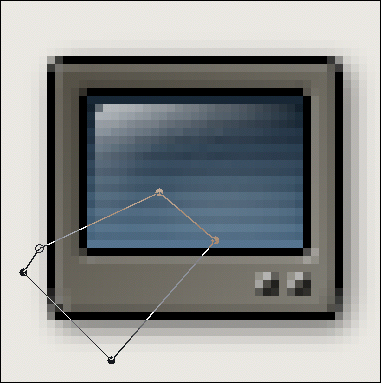
This fourth dimension we'll use the bezier selection tool to create the outline of an object. With a pocket-sized shape, it can sometimes be difficult to use the bezier tool, it's hard to create a small-scale shape, because the nodes snap to the pixel grid, but it's worth the try because it makes the shape look abrupt, like the i above. You can await in the GIMP manual for more information nigh editing bezier paths and working with the bezier tool.

To create a shadow for the remote, copy the path window and moving just one node. The shadow in this paradigm is done exactly this way.

Yous can brand almost whatsoever paradigm, especially a small one, easier to understand by adding black object outlines to heighten contrast. To do this, you'll apply the reverse of technique you used to create the television silhouette with its outline. Starting time, right-click on the remote control layer and select Layers -> Alpha to selection. Create a new empty layer below the remote control layer. Increase the size of the selection by 1 pixel, and make full the selection with black.

GIMP may not grow that selection perfectly, and you will probably take to alter the effect manually. In this case, we'll utilize the erase tool with a 1x1 pixel brush, and opacity between lx and seventy percent. Choose the "draw directly lines" option, and polish the outline by drawing close to the border of the object.

Now, to brand the object a little more than realistic, nosotros'll utilize our highlight play tricks. Use the pencil tool with a 1x1 pixel brush and opacity prepare quite low, about 20%. The result makes the object very real.

To create buttons on the remote control, utilise the same technique as yous did to create the button on the TV: Make a selection with the bezeier tool, then fill up it with a gradient, and employ highlights and shadows with the pencil tool every bit needed.
Adding Glow¶

For extra realism yous tin can add a Television receiver glow. Create a layer in a higher place the screen, but beneath the remote. Create a rectangular option of the screen, and so increase its size by 6 pixels and make full it with blue. Now, shrink that selection by iii pixels and make full with white. Deselect the are with Ctrl-Shift-A and use Filter -> Blur -> Gaussian Blur RLE past nearly 5 pixels. At present set the layer mode to overlay, creating the transparency event.
The Final Product¶

Now, you've got a concluding product: a television, with remote.
Source: https://www.gimp.org/tutorials/Creating_Icons/
0 Response to "How to Convert a Jpeg File to Line Art in Gimp"
Post a Comment